Por Jorge Lana, co-founder & CEO de Minimum.run.
No-code
Desde los inicios de la informática, los humanos hemos intentado comunicarnos con los ordenadores para que puedan servir a nuestras necesidades. La manera de hacerlo es a través de lenguajes de programación, que traducen nuestras necesidades a líneas de código ejecutables que cumplan esa función.
Esto restringe el acceso a la creación de software, a aquellas personas que tienen esos conocimientos de programación, poniendo una barrera de acceso que es necesario franquear. Y es que sólo el 3% del mundo actualmente sabe programar.
¿Qué es el movimiento No Code?
El movimiento No Code, es una filosofía de democratización del acceso a la creación de productos digitales que busca acercar mediante abstracciones visuales la creación de software a personas que no tengan conocimientos técnicos.
Buscan poder crear herramientas digitales sin tener que escribir líneas de código, sino aprovechando pequeños elementos combinados entre sí de manera visual para construir aplicaciones simplemente moviendo, arrastrando y ordenando elementos.
Más allá de un conjunto aislado de herramientas, es un movimiento basado en la democratización y el acceso a soluciones complejas, mediante interfaces sencillas e interacciones visuales.
El auge del No Code
El término Low-Code/No-code se remonta a un informe de Forrester de 2014 en el que analizaba la tendencia de herramientas para crear aplicaciones sin código (o con menos código).
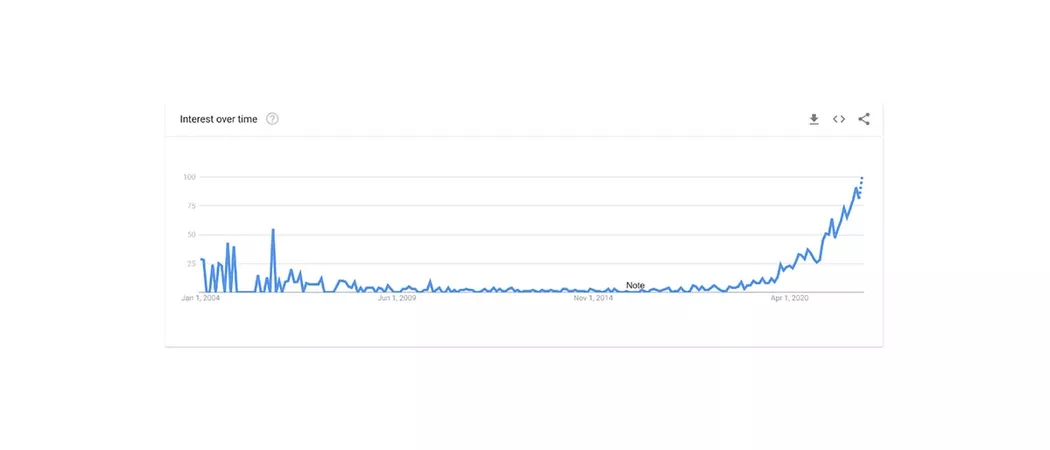
Recientemente se ha vuelto más popular este movimiento, especialmente en el mercado americano. Una búsqueda en Google trends por el término “No Code” nos arroja que su popularidad empezó a crecer a partir del año 2018 – despegando a partir de los años 2019-2020.

Las razones de esto son múltiples, pero entre ellas destacan 3 grandes claves:
- El auge de las herramientas API First: Las API (Application Programming Interface) permiten a diferentes herramientas comunicarse entre sí de una manera estándar, haciendo factible la combinación de herramientas entre sí para crear sistemas complejos. Recientemente, ha aparecido la concepción de crear herramientas con mentalidad API First, jugando un rol muy importante el diseño y modelado de sus API para poder conectarse con un ecosistema infinito de herramientas.
- Esto posibilita que casi cualquier herramienta SaaS moderna, cuente con una API a la que poder conectarte para utilizarla de manera sencilla.
- La madurez de herramientas como Webflow, Zapier, Airtable, Notion o Coda: Uno de los principales drivers de este movimiento es precisamente la madurez de compañías que han sabido posicionarse como líderes de este sector.El que existan herramientas que hacen sencillo crear flujos complejos de automatización como Zapier de manera visual, webs para empresas de la talla de la NASA en Webflow o ser el centro de conocimiento de miles de empresas, no sería más que una imaginación hace nada más que 5 años.
- Zapier y Airtable nacieron en 2012, Webflow en 2013, Notion en 2016. Son compañías que tienen menos de 10 años de vida que intentan crear softwares que buscan hacer fácil lo complejo. Con el tiempo crecen sus funcionalidades y posibilidades, haciendo que sean más aptos para una mayor cantidad de casos de uso. Levantan rondas de financiación mayores, que hacen que puedan acelerar más su adopción y crecimiento y continúan en una rueda virtuosa que agranda el tamaño del mercado total.
- El auge del término No Code: Darle un nombre a un movimiento ayuda a poder amplificar el mismo.El concepto No Code no es nuevo, pero sin embargo se empezó a popularizar a partir de 2019 como término para referirse a esta nueva hornada de herramientas que buscan facilitar a gente que no tiene conocimientos técnicos la construcción de productos digitales.
¿Por qué está en crecimiento el No Code?
Sin embargo cabe preguntarnos a partir de esas tres premisas anteriores por qué está llevando a esta aceleración y crecimiento del movimiento y ecosistema No Code.
Una de las principales causas es sin duda la existencia de casos de éxito de empresas que consiguen crear productos exitosos sin código.
La aparición de referentes posibilita que cada vez más gente descubra lo que es posible construir y decidan por lo menos entender cómo les puede ayudar a construir su próximo proyecto o mejorar su proyecto actual.
Se suma a esto la aparición de actores en el sector de la educación, como Makerpad, creando tutoriales, cursos y recursos que permiten que cada vez más gente descubra el ecosistema, se forme y lo aplique dentro de sus proyectos.
Esta mayor atracción de talento hacia el ecosistema, hace a su vez que los inversores decidan redoblar su apuesta por las herramientas dominantes del sector, por eso hemos visto rondas de tamaños realmente increíbles en los últimos años:
- Webflow levanta 120M$ en su Serie C
- Notion levanta 275M$ en su Serie C
- Coda levanta 80M$ en su Serie C
- Airtable levanta 735M$ en su Serie F
Esto propicia que exista una mayor captación de perfiles que ayuden a construir las herramientas, aumentar el presupuesto de captación de usuarios, marketing y comunicaciones y en definitiva, llegar a un % mayor del mercado.
A su vez, empiezan a surgir oportunidades laborales nuevas, ofreciendo una alternativa interesante a los “early-adopters” de estas herramientas de abrir una nueva vía de ingresos, posicionándose por ejemplo como Freelances de Webflow o siendo contratados en empresas para gestionar procesos y marketing con usando este tipo de herramientas.
Destaca especialmente la creación de agencias No code, como 8020, Low Code Agency, minimum.run o minimum.studio, que ofrecen la posibilidad de construir productos digitales más rápido y mejor que sus alternativas más tradicionales.
Todo esto se convierte en un círculo virtuoso de atracción de talento y recursos, lo que hace que poco a poco el ecosistema vaya creciendo, apareciendo cada vez una mayor cantidad de herramientas que solucionan pequeños problemas muy concretos como Memberstack (suscripciones en Webflow), PayTable (ofrecer tablas de Airtable bajo pago previo) o Jetboost (Mejorar el filtrado en Webflow).
¿Por qué esta vez es diferente?
Las herramientas WYSIWYG (What you see is what you get) o constructores visuales llevan con nosotros decenas de años.
Ofrecen la promesa de una experiencia increíblemente sencilla a la hora de construir webs o apps, y realmente en algunos de los casos – como pueden ser Squarespace, Wix o Elementor, puedes llegar a construir webs que tengan un diseño espectacular.
Sin embargo suele suceder que para obtener el máximo partido de estas herramientas, sea necesario o bien añadir código para solventar las limitaciones que pueda tener la herramienta, o tener que hacer sacrificios en cuanto a funcionalidades/diseño.
Otro de los grandes contras de este tipo de herramientas es el tener que hacer sacrificios en cuanto a rendimiento ya que el código que generan no es óptimo, añadiendo capas por encima de la base que hacen que sea más lento.
Sin embargo, esta vez el enfoque es diferente.
Herramientas como Webflow no buscan ofrecerte un constructor visual mediante bloques que adaptes, si no que ofrece una alternativa visual para construir código, generando un código con una calidad mucho más elevada (dependiendo de la manera en la que construyas, por supuesto). Otras herramientas como Oxygen para WordPress tienen un enfoque similar.
Flutterflow también ofrece un constructor visual de Flutter, pudiendo crear de una manera mucho más práctica y rápida aplicaciones completamente funcionales – que pueden servir tanto a pequeños creadores que quieran hacer una app hasta a desarrolladores que quieran ser más rápidos.
Startups como Orbit facturan casi un millón de euros en una solución construida en Bubble, en vez de tener que ir a desarrollo tradicional.
Y es que una de las principales ventajas de esta nueva hornada de herramientas es que proporcionan una mayor agilidad a la hora de crear a los equipos de producto, marketing y diseño de grandes compañías.
Empresas como la NASA, Amazon, Rakuten, PagoNxt, etc. crean webs en Webflow.
El crecimiento de las posibilidades de estas herramientas hacen que sean alternativas serias a considerar para soluciones profesionales, sin tener que hacer (demasiados) sacrificios.
Además, el auge del ecosistema hace que poco a poco existan más herramientas que solucionan problemas específicos y son susceptibles de ser combinadas entre sí para construir productos realmente complejos y tener impacto real y transformador dentro de las empresas.
De la misma manera que crear un Ecommerce en 2005 era algo complejo (que se lo digan a PcComponentes) a que hoy en día puedas crear tu tienda online en menos de 24 horas con Shopify y empezar un negocio que puede escalar hasta llegar a millones de usuarios.
¿Hacia dónde va el ecosistema No Code?
Evidentemente el futuro de este movimiento es incierto, pero vemos que está en un momento de madurez y consolidación.
Esto significa que cada vez existirán más empresas que se atrevan a incorporar estas herramientas, habrá más talento que decida acercarse a este ecosistema y por consiguiente aumentará el tamaño de mercado.
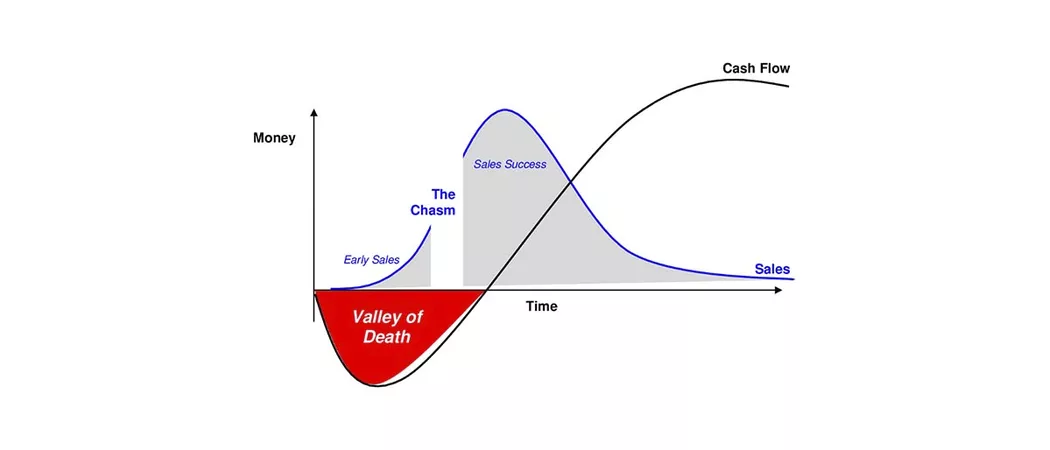
Al igual que la mayoría de movimientos cuando pasan de ser un pequeño nicho a llegar al mercado masivo, las necesidades son completamente distintas, teniendo que cruzar el “abismo” para conseguir consolidarse como una solución estándar.
Muchas de las pequeñas herramientas que nacen en estos momentos tendrán que intentar superar ese Valle de la muerte, para llegar a audiencias mayores y convertirse en empresas rentables.

Vemos además que surgirán necesidades de profesionales cualificados que puedan dar soporte a estas herramientas o construir proyectos desde cero, siendo predominantemente al principio una necesidad de especialistas en herramientas, que esperamos que se convierta en un perfil más “generalista” con el paso del tiempo, aportando valor de una manera más amplia.
Creemos que dentro de las grandes compañías empezarán a buscar perfiles que tengan una visión estratégica del negocio y que puedan utilizar estas herramientas para ser más independientes y ágiles a la hora de construir sus proyectos.
También el uso de la inteligencia artificial probablemente vaya a jugar un papel clave en el desarrollo de estas herramientas y cómo van a facilitar la construcción de nuevos productos digitales con automatizaciones.