The ‹Digital Business School› of the AI era
Juntos impulsamos el cambio digital y marcamos la diferencia.
Hecha por y para líderes digitales. Work Hard, Play Hard. Esto es ISDI.

Think, Do and Be Digital.
‹Esto es ISDI›
Te preparamos para que lideres la transformación digital de los negocios. Practicarás con casos reales y 100% actuales hasta dominar las habilidades digitales más punteras. Tus profesores serán profesionales en activo con cargos de máxima responsabilidad en las empresas líderes del mercado. En ISDI lo damos todo para una cosa: Que la reputación te la lleves tú.
ISDI reconocido por los mejores: ‹excelencia en formación digital y de negocio›
Líderes en educación de negocio y transformación digital, avalados por los principales rankings y certificaciones de España y el mundo.

Ranking Forbes
Forbes 2025
Líderes en negocio y transformación digital

Escuela destacada
TIME / Statista
ISDI en el ranking World’s Top EdTech Companies 2025.

Ranking Online
El Mundo
Nº1 en Transformación digital.

5 estrellas de excelencia
QS
Puntuación máxima en categorías claves.
Estás en el lugar correcto.
‹Esto es ISDI›
‹Siente el vértigo› con retos reales.
Lidera el cambio.
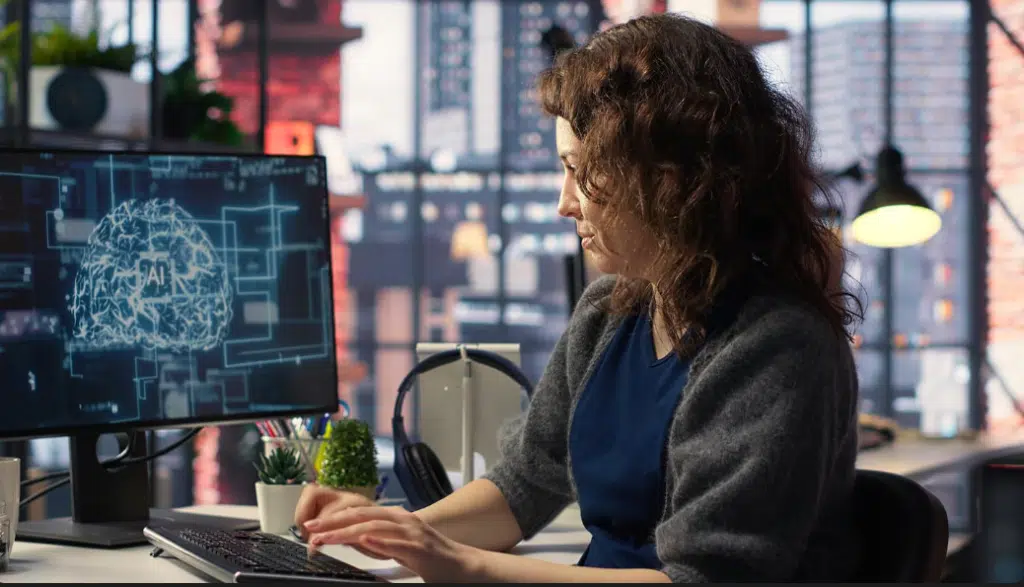
“Nuestro enfoque es claro: aprender haciendo. Learning by doing con expertos del ecosistema digital que te preparan para los retos reales del mercado. Desde el primer día, aplicarás lo aprendido con tecnologías de vanguardia en IA, innovación y negocio digital en nuestro AI Hub”
Javier Rodríguez Zapatero: ex Director General de Google. (Fundador de ISDI, Business School)

Descubre ‹programas› que no imaginabas que te iban a cambiar la vida
Masters
Nueve meses que van a cambiar tu forma de comprender el mundo. Nuestros Másteres te dotarán del conocimiento necesario para ser un líder del ecosistema digital y te preparará para enfrentarte a cualquier reto de tu sector.
Executive Programs
Programas ejecutivos de formato reducido para la transformación digital de directivos. Diseñados para la aplicación rápida del conocimiento adquirido sobre la era de la IA en nuestras empresas y facilitar el networking.
International Seminars
Seminarios intensivos de transformación digital de una semana de duración en un entorno de inmersión y networking. Complementa estos seminaries con cualquiera de los otros programas de ISDI.
ISDI Spark
Descubre nuestra selección de programas cortos para aprender de manera rápida y eficaz.
Consejo ‹Académico›. Esto es ISDI.
En ISDI, contamos con un consejo académico compuesto por líderes destacados del sector digital, cuya misión es garantizar que nuestra formación sea de excelencia y esté siempre a la vanguardia.










Este equipo de líderes se encarga de diseñar programas innovadores que responden a las demandas reales del mercado, integrando las últimas tendencias del Digital Business. Además, se aseguran de atraer a los mejores profesionales y docentes, para que nuestros estudiantes reciban una formación de calidad y estén preparados para liderar la transformación digital.
Hacer. Hacer. Hacer.
‹Esto es ISDI›
Conoce las marcas que te enseñarán a
‹liderar la era digital›

Somos a quien ‹primero llaman› las empresas y los headhunters digitales.
Trabajamos con la metodología que te permitirá dominar la era digital: hacer, hacer y hacer. Learning by doing, así es como se aprende de verdad. Desde el día cero, te enfrentarás a casos prácticos reales y actuales, y experimentarás con las últimas tecnologías en nuestra plataforma de innovación AI Hub.
"Desde eventos de networking hasta profesores comprometidos en identificar talento, pasando por la oportunidad de realizar pitches a empresas de renombre y el apoyo de Career Advisors."

Germán Rupérez
Fundador

"Las personas, las clases, el reto del proyecto troncal y la hoja de ruta personal hicieron que mi paso por la escuela marcara un hito tanto en mi desarrollo profesional como personal."

Marta Gonzalez
Head of Operations Iberia

"En pocos meses, interactúe con profesionales destacados y asimilé una metodología ágil sin reglas preestablecidas. El punto álgido fue la presentación del Proyecto Troncal."

María Fernández Cañas
Management Consultant Analyst
Estás en el lugar correcto.
‹Esto es ISDI›
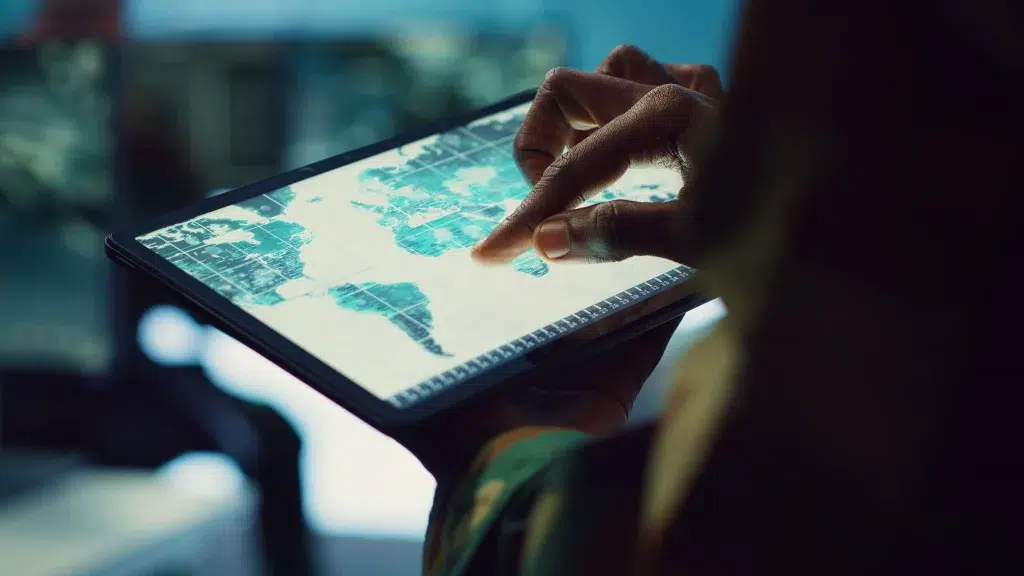
Madrid, Barcelona, Ciudad de México, Harvard u Online. Estés donde estés, estás en el lugar correcto. Porque contamos con la máxima tecnología y vamos a enseñarte a aprovecharla para enfrentarte a cualquier reto que te propongas.